User-Friendly and Useful Data Validation

Data validation, checking that user input (usually from forms) contains the information you need and expect in the correct format, is crucial for both customer service and security. It is also a common, perhaps the most common, use for JavaScript. Done well, data validation can improve the customer experience and increase the security of your business. Done poorly, data validation can make your customer's lives difficult and leave your site open to attacks.
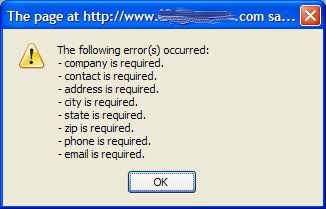
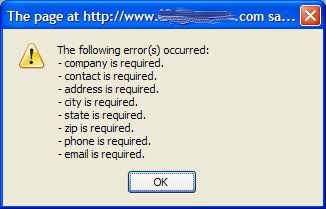
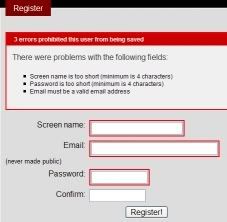
Let's start with looking at the customer experience. Imagine that you fill out a form and you make a mistake or forget to include some of the required information. Which is more useful to you, a pop-up with a potentially long list of errors, like this one:

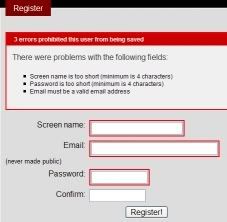
Or is it more useful if the page layout shifts to explain the errors and highlight the fields that need to be changed, like this:

JavaScript can be used to provide either type of feedback, but clearly the second one is much more customer friendly.
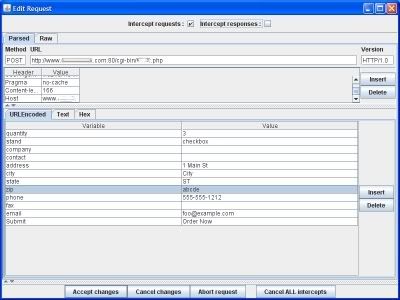
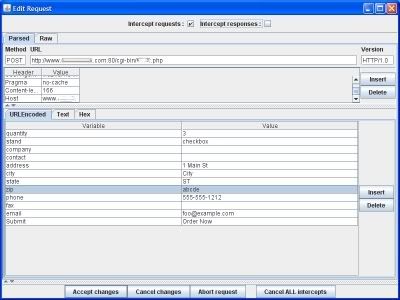
Now, some people might say, "But we validate for security, any customer benefit is just a side effect." Security is an important reason to do data validation, but data validation done in the browser is false security. You don't control the browser and since JavaScript runs in the browser, an attacker can bypass your JavaScript-based validation and send anything they want. A common misconception is that if you use a POST method to send your form data in the body of the message to the webserver, rather than as part of the URL, people can't change the contents of the form fields. It's true that, unlike with GET, you need to do more than edit the URL in your browser's toolbar to change the data from a form submitted using the POST method; but it is still quite easy to do. When I audit web applications, I use a tool called WebScarab to allow me to easily change the contents of form fields. The image below shows the WebScarab screen where you can edit the contents of form fields after JavaScript validation and before it is sent to the server.

So, JavaScript validation is for mistakes made by honest people – your customers – and for use within the scripts on the page. You also need to validate any data sent to your server on your server.
WebScarab
Explaination of GET and POST methods of form submittal from W3 School
Let's start with looking at the customer experience. Imagine that you fill out a form and you make a mistake or forget to include some of the required information. Which is more useful to you, a pop-up with a potentially long list of errors, like this one:

Or is it more useful if the page layout shifts to explain the errors and highlight the fields that need to be changed, like this:

JavaScript can be used to provide either type of feedback, but clearly the second one is much more customer friendly.
Now, some people might say, "But we validate for security, any customer benefit is just a side effect." Security is an important reason to do data validation, but data validation done in the browser is false security. You don't control the browser and since JavaScript runs in the browser, an attacker can bypass your JavaScript-based validation and send anything they want. A common misconception is that if you use a POST method to send your form data in the body of the message to the webserver, rather than as part of the URL, people can't change the contents of the form fields. It's true that, unlike with GET, you need to do more than edit the URL in your browser's toolbar to change the data from a form submitted using the POST method; but it is still quite easy to do. When I audit web applications, I use a tool called WebScarab to allow me to easily change the contents of form fields. The image below shows the WebScarab screen where you can edit the contents of form fields after JavaScript validation and before it is sent to the server.

So, JavaScript validation is for mistakes made by honest people – your customers – and for use within the scripts on the page. You also need to validate any data sent to your server on your server.
References
WebScarab
Explaination of GET and POST methods of form submittal from W3 School
This site needs an editor - click to learn more!
You Should Also Read:
JavaScript Pop-Ups
JavaScript Resources
Security
Related Articles
Editor's Picks Articles
Top Ten Articles
Previous Features
Site Map
Content copyright © 2023 by Julie L Baumler. All rights reserved.
This content was written by Julie L Baumler. If you wish to use this content in any manner, you need written permission. Contact
BellaOnline Administration
for details.


