Preparing to Build Your Flash Website

The FlashR based website that we will create during this series can be used as an online portfolio or catalog for a professional artist or crafter. Besides a copy of Flash MX 2004, you will also need a few other things.
Mockup of the Website
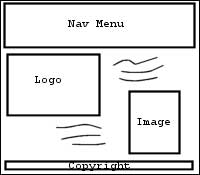
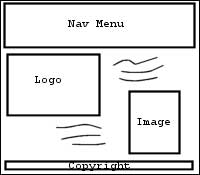
The finished website will be 550 pixels wide by 450 pixels high. It might be helpful if you create a mockup of the website similar to the two below. I used PhotoshopR to experiment with the placement of text and images for the two major webpages; the homepage and a content page.

Homepage Mockup

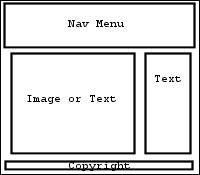
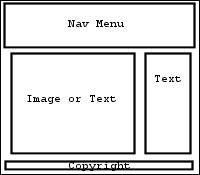
Content Page Mockup
Images
You can import images of different formats into Flash but during this project we will be using images in the PNG format in order to retain the transparent areas in the images. Below is a list of the images and suggested sizes.
You will need to decide on a color scheme before we begin to build your website. You should have a background color and one or two accent colors that we will use for text colors.
Macromedia Flash MX 2004 Workspace
Copyright 2018 Adobe Systems Incorporated. All rights reserved. Adobe product screen shot(s) reprinted with permission from Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst and Flash Paper is/are either [a] registered trademark[s] or a trademark[s] of Adobe Systems Incorporated in the United States and/or other countries.
Mockup of the Website
The finished website will be 550 pixels wide by 450 pixels high. It might be helpful if you create a mockup of the website similar to the two below. I used PhotoshopR to experiment with the placement of text and images for the two major webpages; the homepage and a content page.

Homepage Mockup

Content Page Mockup
Images
You can import images of different formats into Flash but during this project we will be using images in the PNG format in order to retain the transparent areas in the images. Below is a list of the images and suggested sizes.
- If you are planning to have a background image behind the top or side navigation menu, you will need an image that is 550 pixels wide and 100 pixels high (or 450 pixels high and 100 pixels wide for a side menu). We will be placing button links on top of this image.
- You will want your company logo on the homepage of your website. This image should be approximately 200 x 200 pixels.
- You will also need to have a secondary image for the homepage. This can be the front cover of the print version of your products catalog or a seasonal featured product. This second image should be 150 x 150 pixels.
- You will need a few images of your best products or artwork for the online catalog or portfolio. These images should be 300 x 300 pixels.
You will need to decide on a color scheme before we begin to build your website. You should have a background color and one or two accent colors that we will use for text colors.
Macromedia Flash MX 2004 Workspace
Copyright 2018 Adobe Systems Incorporated. All rights reserved. Adobe product screen shot(s) reprinted with permission from Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst and Flash Paper is/are either [a] registered trademark[s] or a trademark[s] of Adobe Systems Incorporated in the United States and/or other countries.

Related Articles
Editor's Picks Articles
Top Ten Articles
Previous Features
Site Map
Follow @ArtAnimationTut
Tweet
Content copyright © 2023 by Diane Cipollo. All rights reserved.
This content was written by Diane Cipollo. If you wish to use this content in any manner, you need written permission. Contact Diane Cipollo for details.


